
If you’re making videos for YouTube and you also have a website, you may want to create landing pages for each of the videos you make. Chances are you do some amount of SEO and creating landing pages will help you get more mileage (and more views) of that content.
People visiting YouTube directly is just one way to acquire video views. YouTube videos can also rank in organic search results just like pages. Similarly, a landing page is one additional opportunity to rank for targeted keywords, and embedding a corresponding video on a landing page can result in more video views from people who click on the web page itself and then view the video on the site.
For the purpose of this post, I’ll assume you’re already familiar with keyword research and how to optimize YouTube videos for SEO purposes.
Adding the Embed Code to WordPress: Easy Way
1. Copy the YouTube URL.
2. Log into WordPress.
3. Edit your Page/Post.
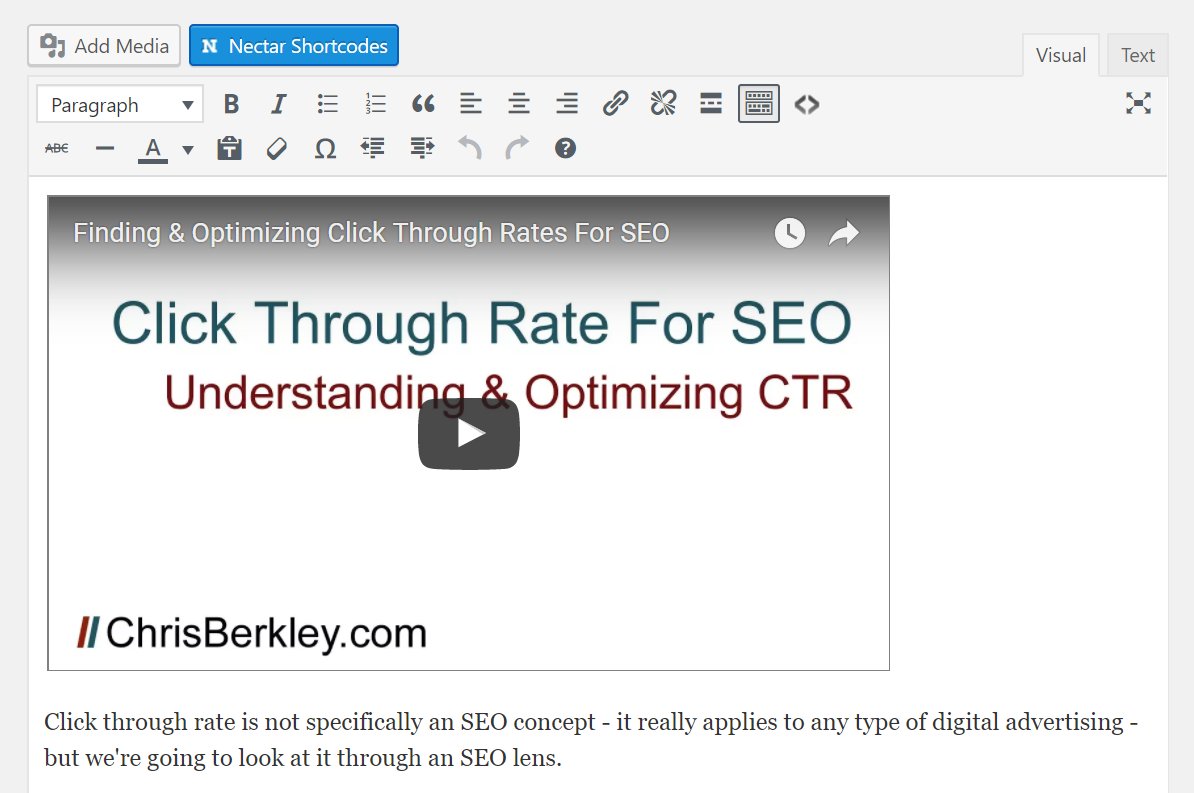
4. Paste the URL right into the Visual editor, wherever you want the video to appear on the page.
5. The YouTube player should render almost immediately.
Adding the Embed Code to WordPress: Harder Way
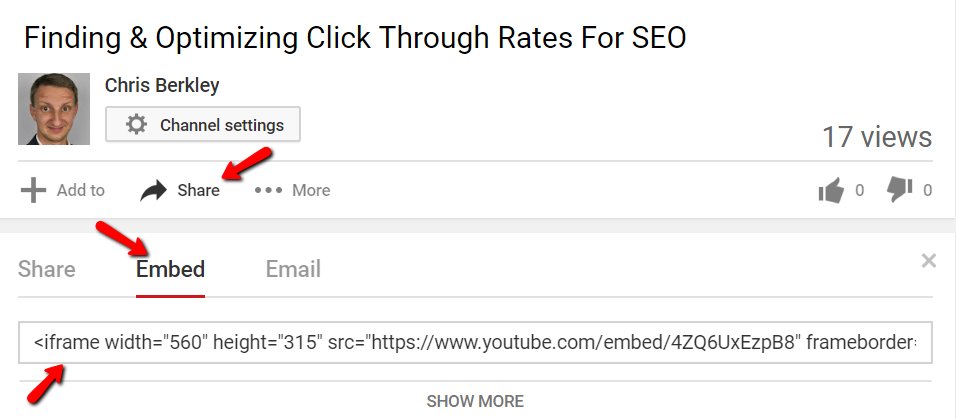
There’s no reason to do it this way, but if you really want to, here’s a more manual way to embed a YouTube video. Go to the YouTube video in question and underneath the video title, click the Share menu option.
From there, click on the tab that says “Embed” and copy the iFrame code. This is the code you’ll be using to embed the video on a WordPress post or page.
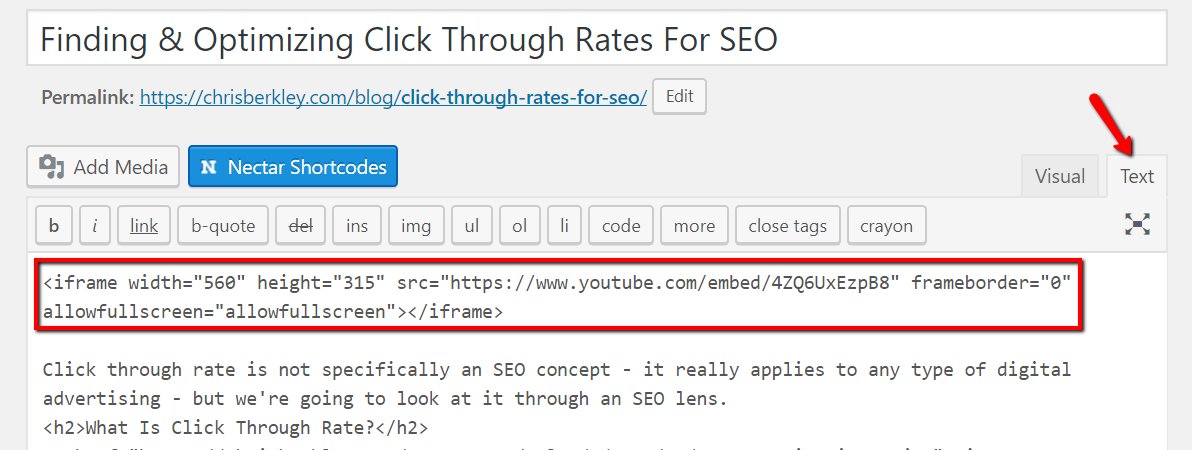
Log into WordPress and edit the post or page in question. From there, go to the Text editor by clicking on that tab in the top right corner. This will show you the page’s copy in HTML form.
Paste the embed code wherever you want the video to appear.
Optimizing YouTube Embeds with Schema
If you want to take your embed game to the next level, add VideoObject Schema markup to the page or post. My preferred way is rather manual and here’s why: I have not been able to find a plugin that will add Video schema (lots of plugins do other fields except video) AND doesn’t create some hideous gray box at the bottom of my post page (as some plugins do). Since Video Schema is for search engines specifically, there’s no need for humans to see the markup and it may as well be hidden.
Types of Video Schema
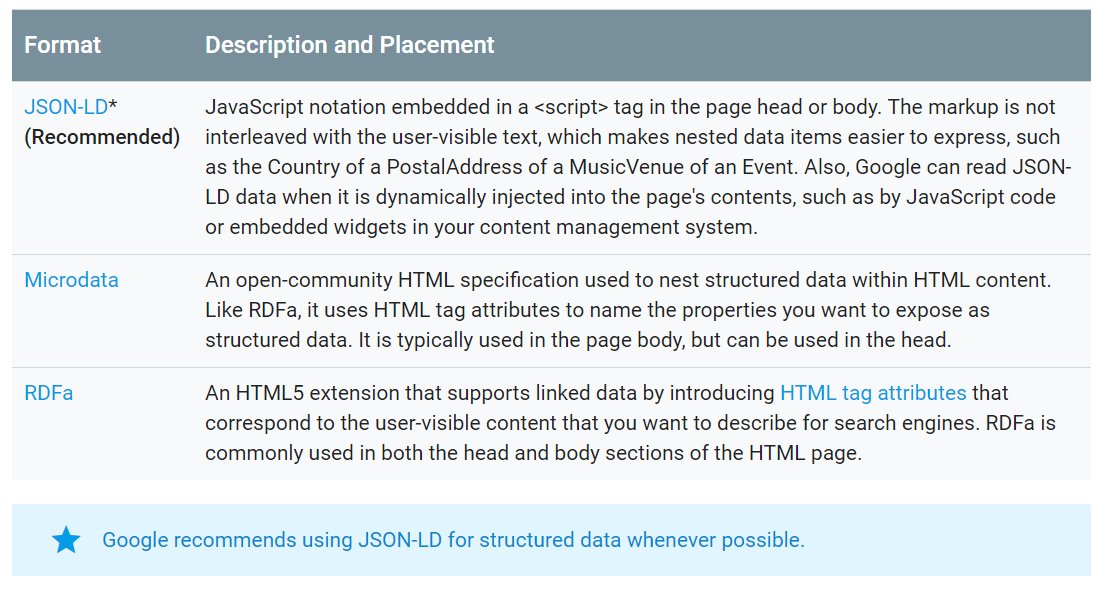
Of the three different types of Schema markup, JSON is my preferred type and Google lists it as their preferred type as well. Google hasn’t indicated there’s any disadvantage to using Microdata or RDFa, so there shouldn’t be any difference using those if that’s your preference.
Crafting JSON Video Schema
I have not yet found a Schema generator that will generate JSON schema, likely because of its added complexity over Microdata. Nevertheless, it’s not that hard and can be done using a code editor (if you don’t have one, Notepad is fine).
Critical fields are as follows:
- Name
- Description
- Thumbnail URL
- Upload Date
- Duration
- Embed URL
Here’s what completed Video Schema might look like:
<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Finding & Optimizing Click Through Rates For SEO",
"description": "Click through rates are an important but often overlooked part of SEO. Find out how to find and export click through rates from Google Search Console, plus how optimizing meta descriptions can improve click through rates and drive more traffic.",
"thumbnailUrl": "https://chrisberkley.com/wp-content/uploads/2017/06/007-CTR-Video-Images.jpg",
"uploadDate": "2017-06-27",
"duration": "PT6M22S",
"embedUrl": "https://www.youtube.com/embed/4ZQ6UxEzpB8"
}</script>
If you’re making videos for YouTube and you also have a website, you may want to create landing pages for each of the videos you make. Chances are you do some amount of SEO and creating landing pages will help you get more mileage (and more views) of that content.
People visiting YouTube directly is just one way to acquire video views. YouTube videos can also rank in organic search results just like pages. Similarly, a landing page is one additional opportunity to rank for targeted keywords, and embedding a corresponding video on a landing page can result in more video views from people who click on the web page itself and then view the video on the site.
For the purpose of this post, I’ll assume you’re already familiar with keyword research and how to optimize YouTube videos for SEO purposes.
Adding the Embed Code to WordPress: Easy Way
1. Copy the YouTube URL.
2. Log into WordPress.
3. Edit your Page/Post.
4. Paste the URL right into the Visual editor, wherever you want the video to appear on the page.
5. The YouTube player should render almost immediately.
Adding the Embed Code to WordPress: Harder Way
There’s no reason to do it this way, but if you really want to, here’s a more manual way to embed a YouTube video. Go to the YouTube video in question and underneath the video title, click the Share menu option.
From there, click on the tab that says “Embed” and copy the iFrame code. This is the code you’ll be using to embed the video on a WordPress post or page.
Log into WordPress and edit the post or page in question. From there, go to the Text editor by clicking on that tab in the top right corner. This will show you the page’s copy in HTML form.
Paste the embed code wherever you want the video to appear.
Optimizing YouTube Embeds with Schema
If you want to take your embed game to the next level, add VideoObject Schema markup to the page or post. My preferred way is rather manual and here’s why: I have not been able to find a plugin that will add Video schema (lots of plugins do other fields except video) AND doesn’t create some hideous gray box at the bottom of my post page (as some plugins do). Since Video Schema is for search engines specifically, there’s no need for humans to see the markup and it may as well be hidden.
Types of Video Schema
Of the three different types of Schema markup, JSON is my preferred type and Google lists it as their preferred type as well. Google hasn’t indicated there’s any disadvantage to using Microdata or RDFa, so there shouldn’t be any difference using those if that’s your preference.
Crafting JSON Video Schema
I have not yet found a Schema generator that will generate JSON schema, likely because of its added complexity over Microdata. Nevertheless, it’s not that hard and can be done using a code editor (if you don’t have one, Notepad is fine).
Critical fields are as follows:
- Name
- Description
- Thumbnail URL
- Upload Date
- Duration
- Embed URL
Here’s what completed Video Schema might look like:
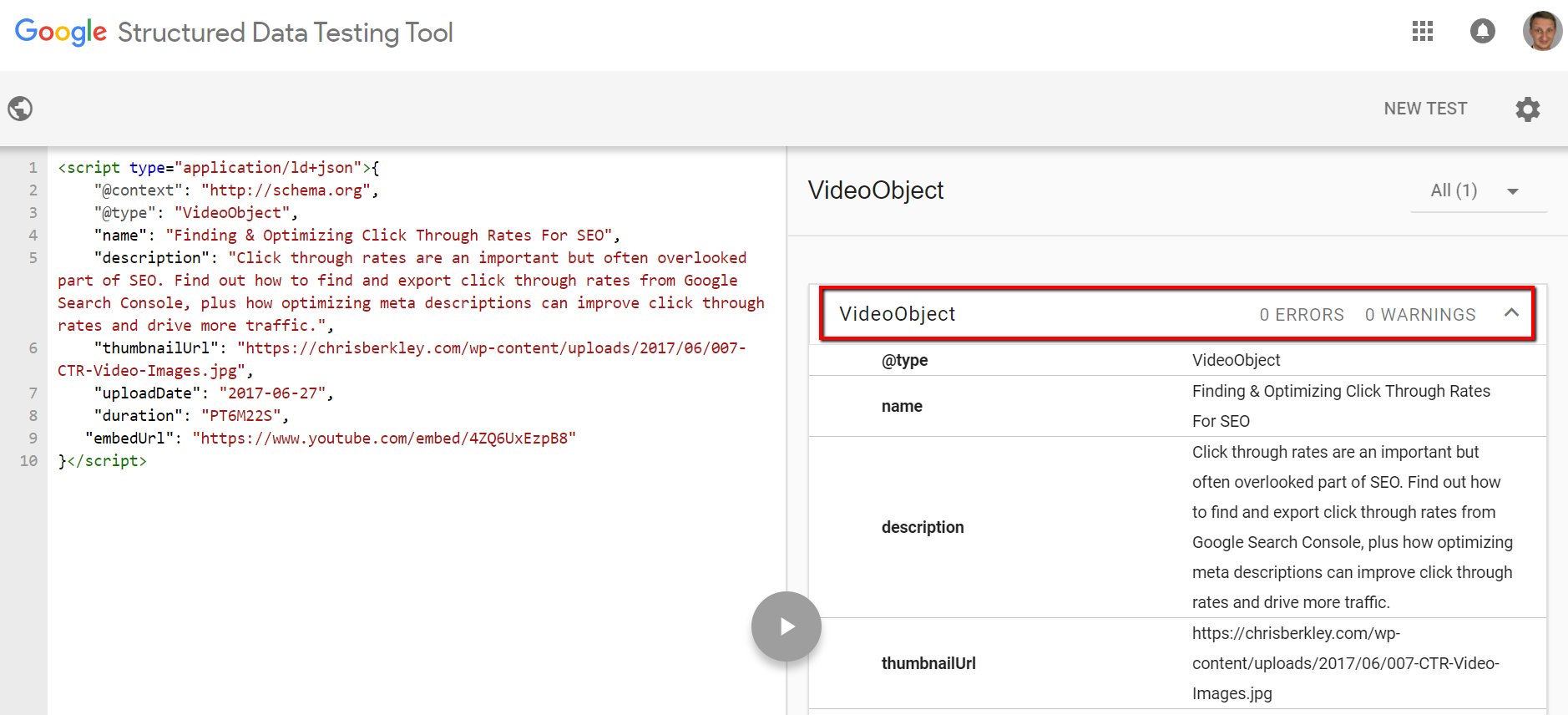
Test your Video Schema
Once your Schema is ready, run the markup through Google’s Structured Data Testing Tool (make sure to select ‘Code Snippet’) and look for errors. If there are none, proceed, otherwise look at what Google flags and make edits to correct it as needed. Keep an eye out for rogue semi-colons or curly quotation marks.
Adding Schema to a WordPress Page or Post
A common pitfall is to add the Schema directly to the post/page using the Text editor. I don’t recommend doing it that way. It’s too easy for the Schema to get inadvertently edited or wiped out entirely if changes are made to the page.
Instead, I recommend adding the Schema using custom fields. Torquemag has a great write up on how to add a custom field for Schema markup with minimal work.
Once you setup custom fields, you can add your Schema markup into the custom fields box below the editor and then update or publish the post once complete.
Test Your Video Schema Once Live
I always re-test my Schema markup once the page is live or updated. It may be unnecessary, but does add an extra layer of assurance and lets me know there was no user error between my initial test and when I published the page. The likelihood of this happening is reduced by using custom fields in place of inserting Schema directly into the editor.
Adding YouTube Transcripts
YouTube transcripts can be critical for SEO purposes because they’re a text-based version of the video in a fully crawlable form. The question becomes: how to integrate them with a landing page?
My recommendation (and what I do) is this: If you already have page content written and it covers an identical or similar topic to your video, there’s no need to add a transcript to the landing page. If you do insist on adding one, you may want to do it via an accordion that collapses and expands – this way the layout and flow of your written content isn’t impacted, but the transcript is still readily available and the user experience is preserved.
If you don’t have landing page copy written, consider adding the transcript in its entirety. That’s an easy way to add crawlable, text-based content, without the extra effort of writing an entire new page of content.
Your site, your videos and your audience should help you determine which method to go with. On pages where I have both original written content and a video, I allow visitors to choose the user experience that works best for them.
The Impact of Optimizing Embedded YouTube Videos
It’s hard to determine and show the impact of these optimizations. From an anecdotal standpoint, I can say that I’ve had good success getting both pages AND YouTube videos to rank in organic search results, in some cases right next to each other.
One of my posts about redirect chains made it into the first position of the video carousel, with my normal organic result immediately above it.
If you have questions, feel free to tweet me @BerkleyBikes (preferred) or comment here.