
Months back, a client launched a Tumblr blog. I won’t get into why they/we decided on a Tumblr blog, I’ll just say that we launched a Tumblr blog. I had never done much work with Tumblr before, so I relished the opportunity to dive in and see what I could do, Tumblr-wise.
Turns out Tumblr is much more versatile than I even knew. You can add an HTML theme and completely customize the appearance. You can add Open Graph tags and Twitter card data. You can add canonical tags and re-targeting pixels. You can add Google Analytics and track traffic similar to a regular website.
However, there are limitations, specifically, the ability to edit post-specific data. Sure you can use the HTML editor, but that only adds code in the body of the post. Details like customized titles and meta descriptions that belong in a page’s <head> section leave you up a creek without a paddle.
For some length of time I’ve hypothesized about how to add a post-specific title and meta description rather than either A) using the same title/description for every Tumblr post or B) relying on a truncated snippet from the post body itself. More specifically I wanted to do this with open graph tags, so that when I share a Tumblr post to Facebook or LinkedIn, it formatted nicely.
I largely gave up on this for a long time, until I was messing around with Google Tag Manager and a light bulb clicked on (really, it was like a Looney Tunes cartoon).
Google Tag Manager lets you insert custom HTML tags and even do so on a page-by-page basis. Why not add a meta description and open graph description and set the tag to fire on one specific page? Although this would be an enormously inefficient effort to create a new tag for every Tumblr post it at least sounds plausible, right?
In a word: No.
The problem is that the Facebook crawler does not execute Javascript, which is what Tag Manager uses to place the Custom HTML on the page. When it crawls the page to look for those tags, it does not execute the Tags and thereby doesn’t load them. My dreams were squashed as quickly as they got started.
This prompted another question: When you add a Custom HTML tag with Tag Manager – where does it go? I searched the web and found no answers. Ideally I want this information in the <head> section where it belongs.
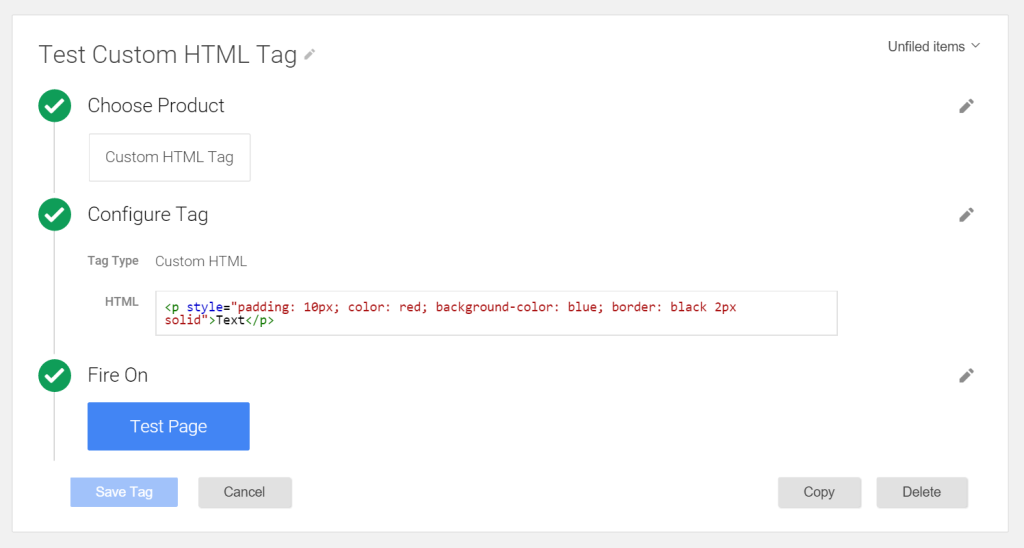
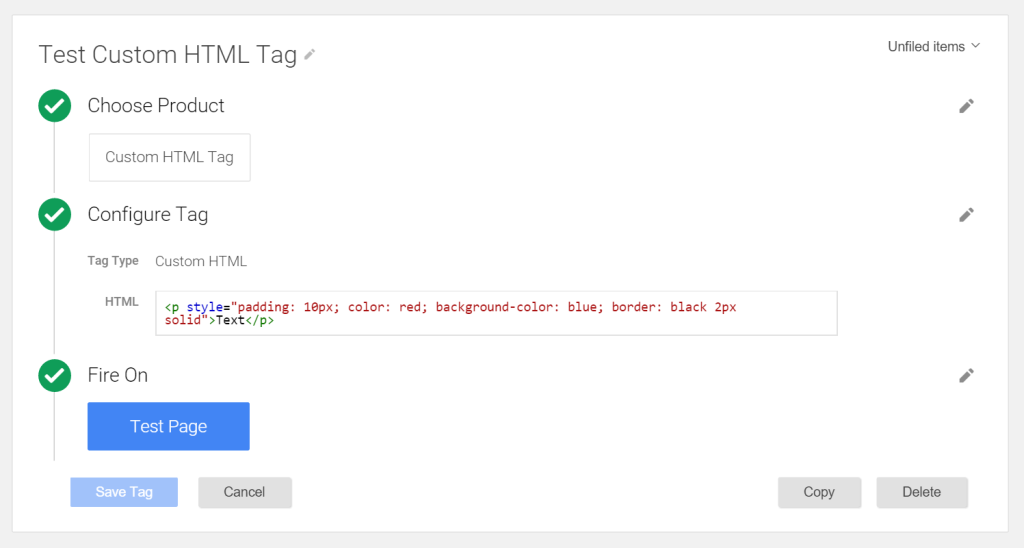
To find this answer, I created a custom HTML tag in Tag Manager that injects a hideous blue text box into the page. I published the Tag Manager container, cleared my cache (necessary) and reloaded the page.
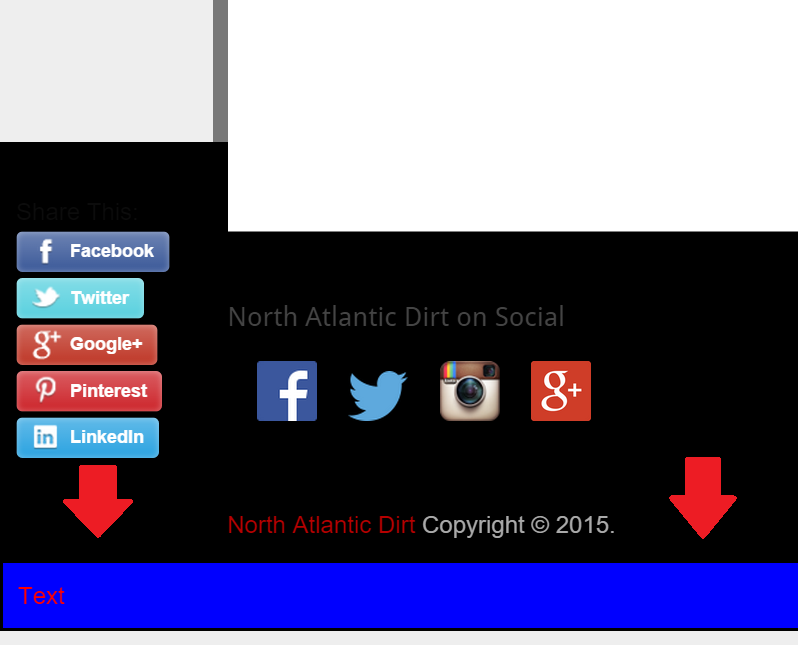
Sure enough, the big blue bar appeared at the very bottom of the page, below everything else. Even if Facebook could pick up on meta tags inserted with Javascript, they would still technically be in the wrong location. I’m not aware of any way to instruct Tag Manager where to put the code, so that’s another issue in itself.
I’ll probably continue thinking about ways to mess with Tumblr, just because I like a good challenge. Maybe I’ll even find a way to get what I want. Until then, I’ve at least found one more way that it cannot be done, which at the very least narrows down the pool of potential options. Plus, I learned one more detail related to Tag Manager.